基于 Node.js,高效的静态站点生成框架hexo,快速生成静态网页
小北的第一篇博客
前言
什么是Hexo
Hexo 是高效的静态站点生成框架,它基于 Node.js。 通过 Hexo 你可以轻松地使用 Markdown 编写文章,除了Markdown 本身的语法之外,还可以使用 Hexo 提供的 标签插件 来快速的插入特定形式的内容。在这篇文章中,假定你已经成功安装了 Hexo,并使用 Hexo 提供的命令创建了一个站点。
类似于jekyll、Octopress、Wordpress,我们可以用hexo创建自己的博客,托管到github或Heroku上,绑定自己的域名,用markdown写文章。
为什么要用Hexo
不可思议的快速 ─ 只要一眨眼静态文件即生成完成
支持 Markdown
仅需一道指令即可部署到 GitHub Pages 和 Heroku
已移植 Octopress 插件
高扩展性、自订性
兼容于 Windows, Mac & Linux
以上是引用作者的话。
For me,as a coder,整理平时的note,将所遇到的坑及时记录在案非常重要。
配置环境
安装Node.js
简单来说,Node.js就是运行在服务器的JavaScript,是一个JavaScript的运行环境(runtime).作用是用来生成静态页面。
这里注意安装分两种,一种是Source Code源码,一种是编译后的文件。所谓编译好的文件就是解压后,在bin文件夹中已经存在node及npm。
|
|
注意这里执行命令并不是全局的,需要将这个设置为全局命令。
|
|
安装Git
作用是把本地的hexo内容提交到github中。
申请Github
作用:用来做博客的远程创库、域名、服务器之类。
配置SSH
提交代码肯定要拥有你的github权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
如果提示:No such file or directory 说明你是第一次使用git
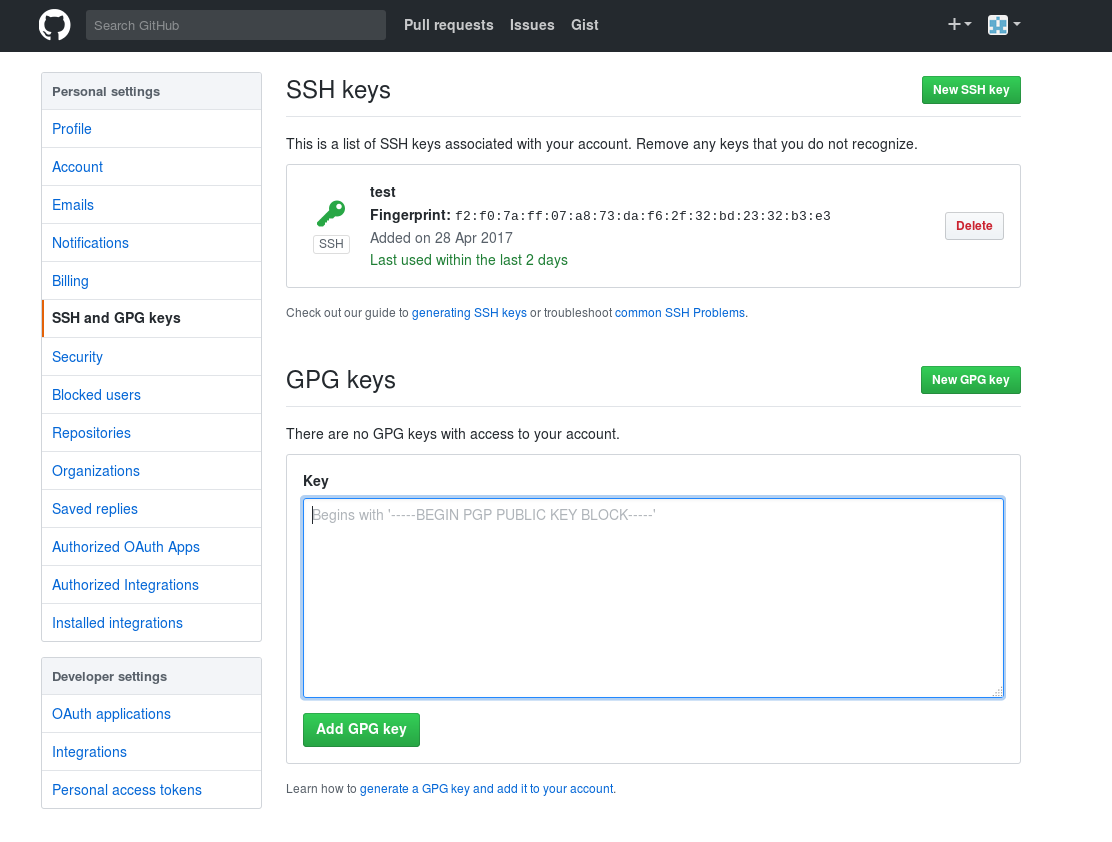
然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:

测试是否成功
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi yourname! You’ve successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
此时你还需要配置:
hexo安装和使用
安装hexo
初始化hexo
生成静态页面
启动本地服务,进行文章预览调试
———————添加Next主题教程—————————
Next主题下载
hexo博客中添加图片
插入外部链接图片
插入本地图片:在/hexo/source目录下新建文件夹,命名为img
设置图片居中
hexo博客中添加音乐
比如网易云音乐,找到喜欢的歌曲,点击分享按钮,把里面的代码复制下来,直接粘贴博文中即可
hexo博客中添加视频
|
|
hexo博客中添加评论功能
1.在多说网站新建一个站点,并且获取一个多说域名,我填写的是yuzhiyun,然后填写需要使用评论功能的域名。
2.找到本地theme下你正在使用的hexo主题,我的是next,打开主题配置文件,找到duoshuo_shortname标签,设置为刚才创建站点时多说域名中的内容,请注意没有前缀和后缀,比如我的就是iymx。
多说项目已于2017年6月1日正式关停服务,网易云跟贴也于8月1号关闭服务,因此可以采用来必力提供的服务。
详见来必力评论服务部署
搭建github博客
创建仓库
在你的github主页中,新建一个名为你的用户名.github.io的仓库,比如说,如果你的github用户名是test,那么你就新建test.github.io的仓库(必须是你的用户名,其它名称无效)
注意几点:
注册的邮箱一定要验证,否则不会成功;
仓库名字必须是:username.github.io,其中username是你的用户名;
仓库创建成功不会立即生效,需要过一段时间,大概10-30分钟,或者更久.
创建成功后,默认会在你这个仓库里生成一些示例页面,以后你的网站所有代码都是放在这个仓库里。
绑定域名
当然,不绑定域名肯定也是可以的,就用默认的 xxx.github.io 来访问,如果你想更个性一点,想拥有一个属于自己的域名,就可以绑定域名。
首先你要注册一个域名,阿里云就可以。
绑定域名分2种情况:带www和不带www的。
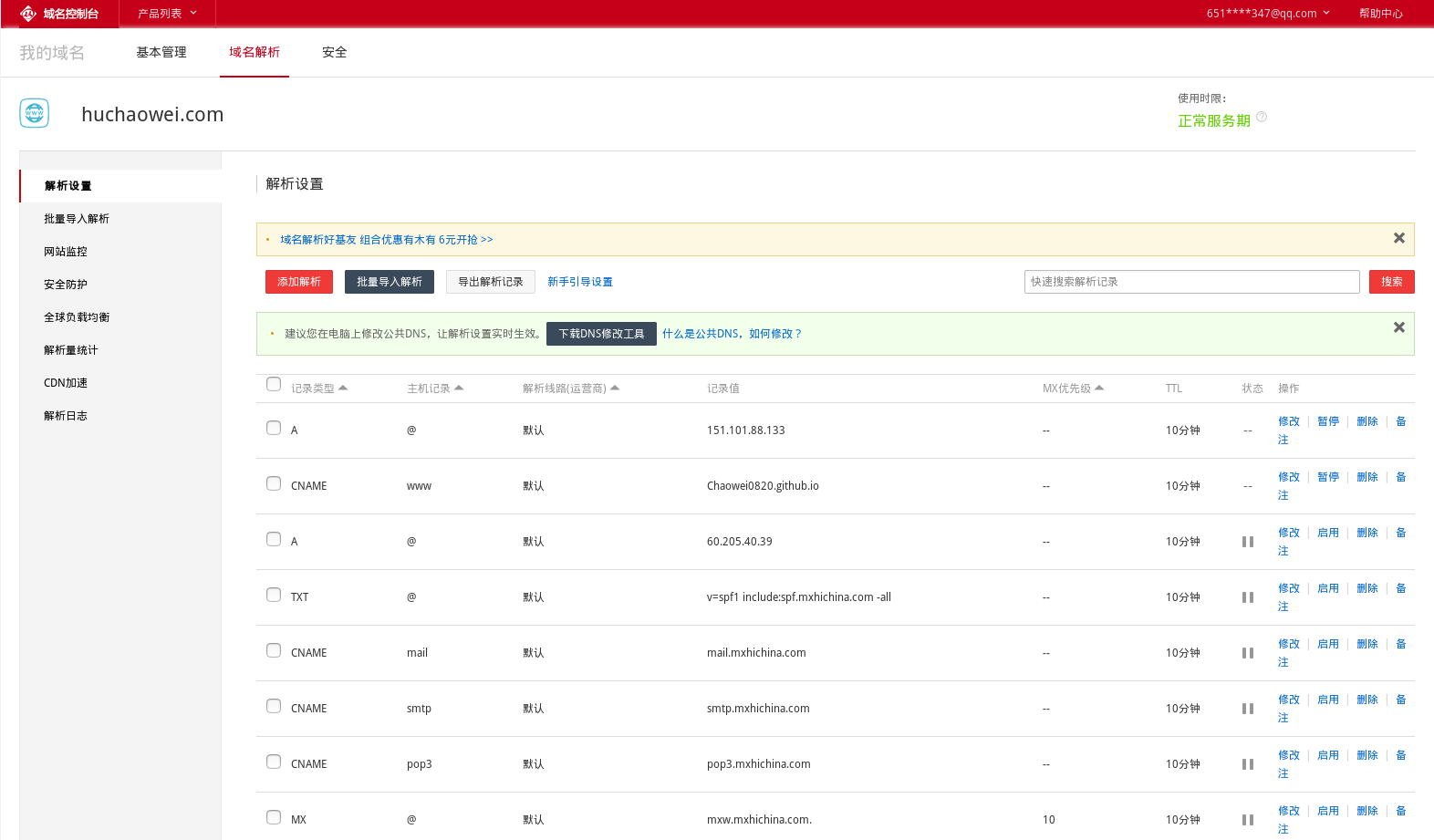
域名配置最常见有2种方式,CNAME和A记录,CNAME填写域名,A记录填写IP,由于不带www方式只能采用A记录,所以必须先ping一下你的用户名.github.io的IP,然后到你的域名DNS设置页,将A记录指向你ping出来的IP,将CNAME指向你的用户名.github.io,这样可以保证无论是否添加www都可以访问,如下:

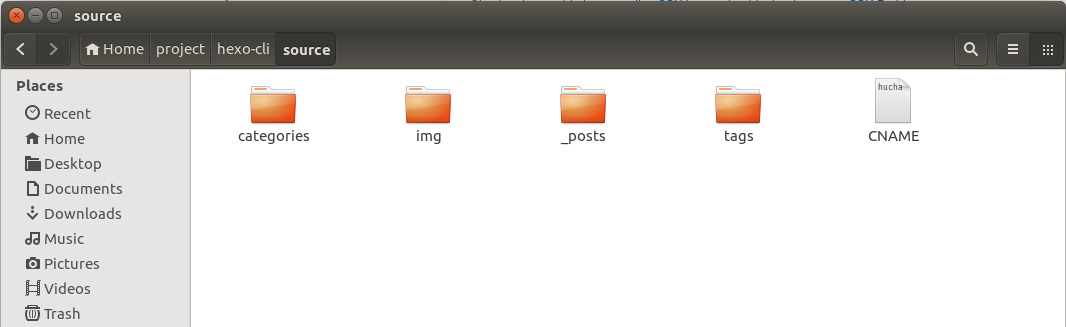
然后到你的github项目根目录新建一个名为CNAME的文件(无后缀),里面填写你的域名,加不加www看你自己喜好,因为经测试:

(1)如果你填写的是没有www的,比如 mygit.me,那么无论是访问 http://www.mygit.me 还是 http://mygit.me ,都会自动跳转到 http://mygit.me
(2)如果你填写的是带www的,比如 www.mygit.me ,那么无论是访问 http://www.mygit.me 还是 http://mygit.me ,都会自动跳转到 http://www.mygit.me
(3)如果你填写的是其它子域名,比如 abc.mygit.me,那么访问 http://abc.mygit.me 没问题,但是访问 http://mygit.me ,不会自动跳转到 http://abc.mygit.me
另外,在你绑定了新域名之后,原来的你的用户名.github.io并没有失效,而是会自动跳转到你的新域名。
个人定制
修改字体
1.打开\themes\next\source\css\ _variables\base.styl文件
2.修改字体大小
3.修改代码块颜色和字体大小
修改$code-background和$code-foreground的值:
实现底栏半透明
1.打开
博客根目录/themes/next/source/css/_common/components/footer/footer,styl文件
2.在最开始的.footer中修改color值为#999
添加背景图片
1.将背景图片命名为background.jpg并放入博客根目录/source/images文件夹中
2.打开博客根目录/themes/next/source/css/_custom/custom.styl文件
3.加入如下代码:
百度&谷歌收录
详见参考链接
参考链接:
【1】我的博客是如何搭建的(github pages + HEXO + 域名绑定)
【2】使用hexo+github搭建免费个人博客详细教程
【3】hexo博客个人定制
【4】hexo博客个人定制,详细