GPS经纬度标准及转换算法
几个问题
坐标体系是否遵循国家对地理信息保密要求?
百度对外接口的坐标系,都是经过国家测绘局加密处理,符合国家测绘局对地理信息保密要求.
百度采用何种坐标体系?
百度地图api中采用两种坐标体系,经纬度坐标系和墨卡托投影坐标系。前者单位是度,后者单位是米,具体定义可以参见百科词条解释.
百度坐标为何有偏移?
国际经纬度坐标标准为WGS-84,国内必须至少使用国测局制定的GCJ- 02,对地理位置进行首次加密。百度坐标在此基础上,进行了BD-09二次加密措施,更加保护了个人隐私。百度对外接口的坐标系并不是GPS采集的真实经 纬度,需要通过坐标转换接口进行转换。
如何从其他体系的坐标迁移到百度坐标?
坐标转换接口非公开。
也就是说由于受到国家一些法律法规限制,所有的电子地图服务提供商都需要给地图 数据加上偏移和加密,所谓的地图数据加密偏移,其实就是用一个偏移算法对地图的经纬度做一个加减偏移量,从而达到与实际地图不一致。这个偏移算法本身是没 有什么规律可言的,每家地图服务商都有一套自己的加密偏移算法,既然算法上没有什么规律可言,但是对于算法中生成的偏移量是否有规律呢?这个是可以肯定 的,但是偏移算法中生成的偏移量是有规律而言的。偏移量的规律很难得到,要是能拿到这个偏移量,就可以说是破解了某一个地图服务商的地图加密。
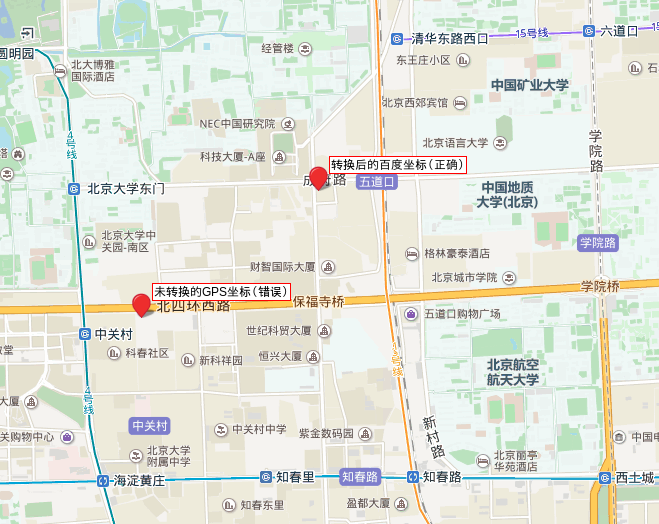
所以百度对外提供的坐标系是百度自己的坐标系,而手机GPS获得的是原始坐标,两者不在一个坐标系上,所以有很大的误差,我测试了一下,误差在千米之 外。所以必须得把两者换成统一坐标系。换成原始GPS坐标在国内原则上是违法的,所以只能统一成各个地图运营商自己的坐标系,比如百度坐标系或者 google坐标系。
百度地图坐标转换接口如下:
其中gpsPoint var gpsPoint = new BMap.Point(经度,纬度); ( GPS坐标) 0:代表GPS,也可以是2:google坐标 translateCallback:回调函数
百度坐标转换

下面是坐标转换的JS源码
下面贴出本地转换算法
转换函数可以改写为